Choosing the right tech stack for your mobile app is one of the most critical decisions in the development process. It determines how well your app performs, how easily it can scale, and how efficiently your development team can work. A well-chosen tech stack ensures smooth functionality, high security, and a seamless user experience while keeping development costs manageable.However, choosing the wrong option can cause performance problems, increase maintenance costs, and may even require a complete rebuild later.
With the mobile app market projected to reach $567.19 billion by 2030, competition is fierce, and user expectations are higher than ever. Developers must choose the right combination of programming languages, frameworks, databases, and third-party tools to create an app that is not only functional but also future-proof. Native, cross-platform, and hybrid app development all have their unique pros and cons, making it important to align your tech stack with your business objectives and target audience.
In this guide, we’ll break down everything you need to know about mobile app tech stacks, explore the best options for 2025, and help you make an informed decision that ensures the success of your mobile application. Let’s dive in.
What Is a Technology Stack for Mobile App Development?
A technology stack for mobile app development is the combination of programming languages, frameworks, tools, and libraries used to build a mobile application. It includes everything from the frontend (user interface) and backend (server-side logic) to databases, cloud services, and third-party integrations.
A well-chosen tech stack ensures that the app runs smoothly, offers a seamless user experience, and remains scalable as the business grows. The choice of tech stack depends on various factors, such as the app’s complexity, target platform (iOS, Android, or cross-platform), performance requirements, and development budget.
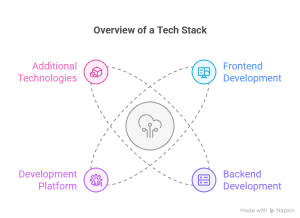
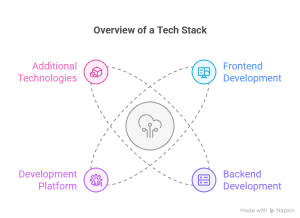
The Four Key Components of a Tech Stack

When building a mobile or web application, the tech stack is typically made up of four essential components which are described below:
1. Frontend Development
Also known as client-side development, the frontend is responsible for the visual elements users interact with directly. It involves the use of HTML, CSS, and JavaScript to create a seamless and engaging user experience. Everything from buttons and links to animations and layouts is crafted by frontend developers to ensure the application is visually appealing and user-friendly.
2. Backend Development
Referred to as server-side development, the backend handles the logic, database management, and overall architecture of an application. It powers features like user authentication, data processing, and transactions, ensuring smooth communication between the frontend and the database. While users may not see the backend, it plays a crucial role in making applications functional and responsive.
People also read: A Quick Guide to Mobile App Backend Development
3. Development Platform
A development platform provides the necessary tools and infrastructure for building, testing, and deploying applications efficiently. Businesses can either build their own platform or utilize third-party solutions that offer frontend tools, mobile backend services (MBaaS), and API management tools to streamline the development process.
4. Additional Technologies
To enhance performance, security, and scalability, additional tools and technologies are often integrated into the tech stack. These may include cloud services, analytics tools, security frameworks, and automation solutions to optimize the application’s overall functionality and reliability.
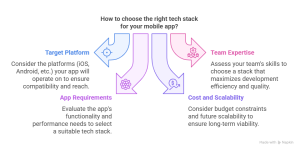
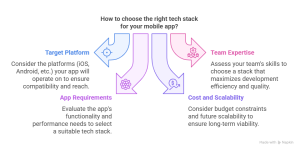
How to choose the right tech stack for your mobile app?
Selecting the right tech stack is beneficial to build a high-performing, scalable, and cost-effective mobile app. A tech stack consists of the programming languages, frameworks, and tools used in development. The right choice ensures a smooth development process, while the wrong one can lead to delays, inefficiencies, and higher costs.
So, how do you make the right decision? Here are key factors to consider:
Target Platform: Will your app be for iOS, Android, or both? This influences whether you need native, hybrid, or cross-platform development tools.
Team Expertise: Your development team’s familiarity with certain technologies can significantly impact development speed and efficiency.
App Requirements: Complex apps with advanced features may require a more powerful tech stack, while simpler apps may work with lightweight solutions.
Cost and Scalability: Some technologies require higher development and maintenance costs. Choose tools that fit your budget while allowing room for future growth.

In most cases, your team’s expertise should be the deciding factor, choosing technologies they are already proficient in will speed up development, reduce errors, and get your app to market faster. Making an informed choice ensures a seamless development process and a successful mobile application.
Get a Free Tech Stack Consultation!
Build stunning games and immersive experiences with the world’s leading game engine. Whether you're a beginner or a pro, Unity has everything you need.
Hire Expert
Key Factors to Consider When Choosing Your Mobile App Tech Stack
Selecting the right tech stack is a key for your app’s performance, scalability, and cost-effectiveness. Your choice should align with your project’s goals, features, and long-term vision. Here are the key factors to consider:
1. Project Complexity & Feature Requirements
The complexity of your app and its features will determine the best technology. If your app relies on advanced hardware functionalities like AR, VR, or GPS, native development (Swift for iOS, Kotlin for Android) provides better performance. However, for standard business apps with UI forms and data management, cross-platform frameworks like Flutter offer a cost-effective solution with near-native performance while allowing native integrations when needed.
2. Budget Constraints
Budget plays a vital role in selecting your tech stack. Native development requires separate codebases for iOS and Android, increasing costs. Cross-platform frameworks, such as Flutter or React Native, enable faster development with a single codebase, reducing expenses without compromising user experience.
3. Scalability & Future Growth
Consider your app’s future growth, are you starting with an MVP or planning a fully-featured product with expansion in mind? Native apps provide better platform-specific scalability, but cross-platform solutions offer flexibility across multiple devices, including tablets, desktops, and even embedded systems.
4. Team Expertise & Development Speed
Your team’s proficiency in a particular technology can impact development speed and efficiency. Native development requires specialized skills, whereas cross-platform frameworks like Flutter or React Native are easier to learn for developers experienced in web or backend development. If your in-house team lacks expertise, partnering with a professional mobile app development company can ensure a smooth development process.
By carefully evaluating these factors, you can choose a tech stack that aligns with your budget, scalability needs, and team capabilities, ensuring a seamless and efficient development journey.
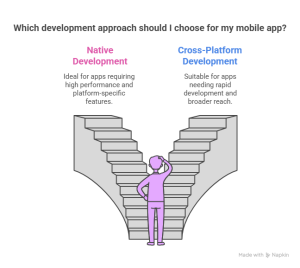
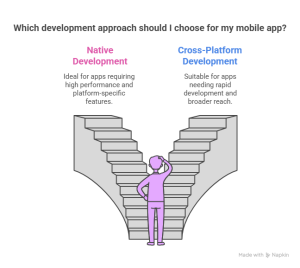
Native vs. Cross-Platform Development: Which One Should You Choose?

Deciding between native and cross-platform development plays a vital role for your app’s success. Let’s break down when each option is the better choice.
When to Choose Native Development
Native development, using Swift for iOS and Kotlin for Android, is ideal if:
You’re Building High-Performance Apps: If your app requires advanced graphics, real-time processing, or complex animations (such as gaming apps), native development ensures optimal performance.
Your App Targets a Single Platform: If your app is designed for a specific audience using only iOS or Android (such as internal business apps for company devices), native development makes sense.
You Have an Established Native Team: If your team already specializes in native development and there are no budget constraints, continuing with a native approach may be the most efficient choice.
While native apps deliver top-tier performance, they require more time and resources since separate codebases must be maintained for iOS and Android.
When to Opt for Cross-Platform Development
Cross-platform frameworks have significantly improved, making them a strong choice for businesses looking for cost-effective solutions. Consider cross-platform if:
You Need Faster Development & Lower Costs: Tools like Flutter and React Native allow developers to write one codebase for multiple platforms, cutting both development time and expenses.
To Maintain a Uniform Design across iOs and Android: Consistent user experience (UX) matters cross-platform apps maintain a uniform design across iOS and Android, ensuring brand consistency.
You Want a Higher ROI: For most business apps, such as eCommerce or content platforms, cross-platform frameworks provide flexibility, scalability, and near-native performance at a lower cost.
Still unsure which approach suits your needs? Consulting with mobile app development experts can help you make the best decision based on your project requirements and long-term goals.
Get a Free Tech Stack Consultation!
Build stunning games and immersive experiences with the world’s leading game engine. Whether you're a beginner or a pro, Unity has everything you need.
Hire Expert
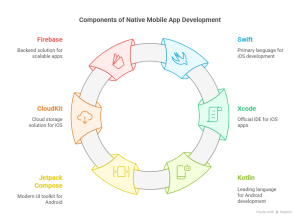
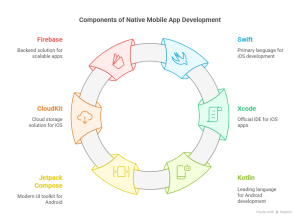
Native Mobile App Tech Stack: Choosing the Right Tools for iOS & Android Development
If you’re committed to building a high-performance native mobile application, selecting the right technology stack is crucial. Native development offers seamless integration with platform-specific features, delivering the best possible user experience. Let’s explore the key technologies used for native mobile app development on iOS and Android.

Swift: The Go-To Language for iOS Development
Swift is Apple’s official programming language designed for developing apps across iOS, macOS, watchOS, and tvOS. It’s widely regarded as the best choice for building fast, responsive, and secure applications within the Apple ecosystem.
Advantages of Swift:
Optimized for Apple Devices: Swift provides deep integration with Apple’s ecosystem, ensuring maximum performance and compatibility with iOS updates.
High Performance: Apps built with Swift run efficiently, offering smooth animations, reduced lag, and better memory management.
Future-Proof & Actively Supported: As Apple’s preferred language, Swift continuously receives updates, making it a long-term and stable choice.
Disadvantages of Swift:
Limited to Apple Ecosystem: Swift is exclusively for Apple platforms, meaning it’s not suitable for cross-platform development.
Learning Curve for New Developers: Developers unfamiliar with the Apple environment may require time to adapt to Swift’s unique syntax and architecture.
Xcode: Apple’s Official IDE for iOS App Development
Xcode is Apple’s integrated development environment (IDE), designed for building, testing, and managing applications across all Apple platforms, including iOS, macOS, watchOS, and tvOS. It provides a comprehensive set of tools tailored for native Apple app development. A drag-and-drop UI design tool that simplifies layout creation, similar to Android Studio’s layout editor.
If you’re creating a native iOS app, Xcode is the go-to development environment.
Advantages of Xcode:
Advanced Debugging Tools: Xcode comes with powerful debugging features to identify and resolve code issues efficiently.
User-Friendly Navigation: Streamlined project organization and intuitive interface make app development smoother.
All-in-One Development Suite: Xcode provides everything you need, from coding to testing and app submission, in a single package.
Disadvantages of Xcode:
Mac-Exclusive: Xcode is only available on macOS, limiting accessibility for developers on Windows or Linux.
Steep Learning Curve: New developers may find Xcode’s vast toolset and features overwhelming at first.
Kotlin: The Leading Language for Android Development
Kotlin, developed by JetBrains, has been the official programming language for Android since 2017. It’s designed to be modern, concise, and fully compatible with Java, making it a top choice for Android app development.
Advantages of Kotlin:
Google’s Official Android Language: Kotlin is fully supported by Google and integrates seamlessly with Android SDKs.
Interoperable with Java: Kotlin allows developers to use existing Java code, making migration smooth and efficient.
Less Boilerplate Code: With a more expressive syntax, Kotlin enables faster development while reducing the likelihood of errors.
Disadvantages of Kotlin:
Android-Only Development: Like Swift, Kotlin is platform-specific, meaning a separate codebase is needed for iOS development.
Smaller Talent Pool: Although growing, Kotlin has a smaller developer community compared to Java, potentially making it harder to find experienced professionals.
Jetpack Compose: The Future of Android UI Development
Jetpack Compose is Google’s recommended UI toolkit for building modern, native Android app interfaces. It provides a declarative approach, similar to SwiftUI for iOS, making UI development faster, more efficient, and easier to maintain.
In a competitive market where speed-to-market is crucial, Jetpack Compose helps developers build and iterate quickly, making it an essential part of any Android app development tech stack. Instead of imperatively defining UI elements, Compose allows developers to build UIs declaratively, reducing code complexity and speeding up development.
Advantages of Jetpack:
Faster Development: Declarative UI building significantly reduces development time.
Readable & Maintainable Code: Compose makes UI code more intuitive and structured.
Simplified State Management: Integrated state handling eliminates unnecessary complexity.
Disadvantages of Jetpack:
Learning Curve: Developers transitioning from XML-based UI development may take time to adapt.
Limited Documentation: As a newer technology, some advanced features may lack extensive documentation.
CloudKit: Seamless Cloud Storage for iOS Apps
CloudKit is Apple’s cloud storage solution that enables seamless integration of iCloud into iOS applications. It allows developers to store, manage, and sync data effortlessly across users’ Apple devices.
Since it’s natively built for Apple’s ecosystem, CloudKit ensures smooth integration, robust security, and automatic synchronization, making it a cost-effective backend solution for iOS apps. Store, fetch, and sync data in iCloud across multiple devices using CloudKit’s powerful APIs.
Advantages of CloudKit:
Cost-Effective: Free to use within Apple’s quota, making it an affordable backend solution.
Easy to Implement: Native Apple integration simplifies backend development.
Automatic Data Synchronization: Seamlessly syncs data across all Apple devices.
Disadvantages of CloudKit:
Apple-Exclusive: Only works within Apple’s ecosystem, limiting cross-platform compatibility.
Privacy Restrictions: Adheres to Apple’s strict data privacy policies, which may add some constraints for developers.
Firebase: A Powerful Backend Solution for Scalable Apps
Firebase, developed by Google, is a comprehensive Backend-as-a-Service (BaaS) platform that simplifies app development by providing a fully managed backend infrastructure.
Unlike traditional backend solutions, Firebase allows developers to build, host, and scale applications without managing servers. Best of all, it supports not just Android but also iOS and web applications, making it a versatile choice for any tech stack. A NoSQL cloud database that keeps data synchronized across all devices in real-time.
Advantages of Firebase:
Easy to Use: Provides a user-friendly experience, even for developers without backend expertise.
Highly Scalable: Handles growth seamlessly, making it suitable for startups and large applications alike.
Seamless Google Integration: Works smoothly with Google Cloud services and other Google products.
Disadvantages of Firebase:
Potential Vendor Lock-in: Heavy reliance on Google’s ecosystem may limit flexibility in the long run.
Higher Costs for Large Apps: Free-tier limitations may lead to increasing expenses as your app scales.
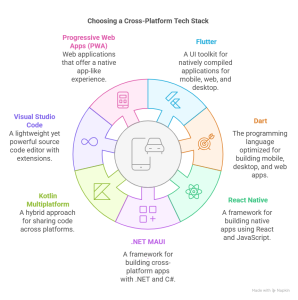
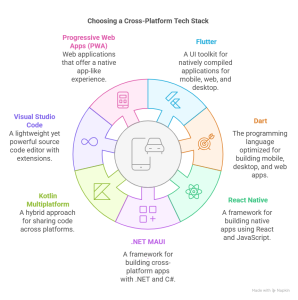
Cross Platform Mobile App Tech Stack Choosing the Right Framework for Your App
Cross-platform mobile development has evolved significantly in recent years, offering businesses a range of powerful frameworks to build mobile applications efficiently. These technologies enable developers to create apps that work seamlessly on multiple platforms, reducing development time and cost. Let’s explore the top cross-platform solutions available today.

Flutter: Google’s High-Performance UI Toolkit
Flutter, developed by Google, is an open-source UI toolkit that enables developers to build natively compiled mobile, web, and desktop applications using a single codebase. It is widely praised for its performance and visually stunning user interfaces.
Advantages of Flutter:
High Performance & Customizable UI – Flutter uses its own rendering engine (Skia), allowing developers to create smooth, high-performance apps with beautiful and customizable UI elements.
Single Codebase for Multiple Platforms – With Flutter, businesses can deploy apps across iOS, Android, web, and desktop without writing separate code, reducing development time and costs.
Growing Ecosystem & Strong Community Support – Flutter is rapidly growing in popularity, offering an expanding library of tools, widgets, and third-party integrations.
Fast Development with Hot Reload – The “hot reload” feature allows developers to instantly see the results of code changes, improving productivity and speeding up the development cycle.
Disadvantages of Flutter:
Limited Availability of Senior Flutter Developers – Although the demand for Flutter is rising, experienced senior Flutter developers were relatively scarce until recently. However, the situation is improving as more developers transition from Swift, Kotlin, and web technologies.
Larger App Size – Flutter apps tend to have a slightly larger file size compared to native apps, which can be a concern for users with limited storage.
Dart: The Powerhouse Behind Flutter Development
Originally created by Google, Dart is an object-oriented programming language with a C-style syntax. It is known for its simplicity, efficiency, and scalability, making it a great choice for cross-platform development.
Dart serves as the foundation of Flutter, one of the most widely used frameworks for mobile, web, and desktop app development. If you’re considering Flutter for your project, Dart should be an essential part of your tech stack.
Advantages of Dart:
High Performance – AOT compilation and just-in-time (JIT) features make Dart highly optimized for speed.
Comprehensive Standard Library – Reduces reliance on third-party packages, improving app stability.
Null Safety – Helps eliminate common bugs and enhances code reliability.
Disadvantages of Dart:
Limited Third-Party Libraries: Compared to more mature languages like JavaScript, Dart has fewer third-party resources.
Smaller Developer Community: While growing, Dart’s community is still smaller than JavaScript or Kotlin, which may limit available support and learning resources.
React Native: Facebook’s Leading Cross-Platform Framework
React Native, developed by Facebook, is one of the most popular frameworks for cross-platform mobile app development. It allows developers to build apps using JavaScript and React, ensuring a familiar development experience for web developers.
Advantages of React Native
Strong Community & Widespread Adoption: With a vast developer community and extensive third-party libraries, React Native makes it easier to find resources, tools, and support.
Single Codebase for iOS & Android: Like Flutter, React Native enables businesses to develop for multiple platforms with a unified codebase, reducing costs and time-to-market.
Integration with Native Code: React Native allows developers to integrate native modules for platform-specific functionalities, making it more flexible for hybrid app development.
Disadvantages of React Native
Performance Limitations: While React Native performs well for most applications, it may struggle with complex animations or resource-heavy tasks. Flutter often provides better performance for apps with advanced graphical requirements.
Dependency on Third-Party Libraries: React Native relies on external libraries to access certain native features, which can lead to compatibility issues or a lack of support for newer platform updates.
.NET MAUI: Microsoft’s Cross-Platform Framework
MAUI (Multiplatform App UI) is a cross-platform framework from Microsoft that enables developers to build applications for Android, iOS, macOS, and Windows using a single codebase within the .NET ecosystem.
Advantages of .NET MAUI
Seamless Integration with Microsoft Technologies: MAUI is a great option for businesses already invested in Microsoft tools, making it ideal for enterprise applications.
Broad Cross-Platform Support: Unlike Flutter and React Native, MAUI extends beyond mobile, allowing developers to build applications for desktop environments like Windows and macOS.
Disadvantages of .NET MAUI
Relatively New & Evolving: As a newer framework, MAUI has a smaller ecosystem compared to Flutter and React Native, with fewer third-party resources and libraries available.
Performance Variability: The performance of MAUI-based apps may vary depending on the app’s complexity and target platform, potentially requiring optimization for smooth execution.
Kotlin Multiplatform: A Hybrid Approach for Code Sharing
Kotlin Multiplatform is a flexible development framework that allows developers to share business logic across multiple platforms while maintaining native UI elements. It is ideal for teams already working with Kotlin for Android development.
Advantages of Kotlin Multiplatform
Selective Code Sharing: Unlike other cross-platform frameworks, Kotlin Multiplatform allows developers to decide which parts of the codebase should be shared while keeping platform-specific UI components intact.
Near-Native Performance: Since Kotlin Multi Platform focuses on shared logic rather than UI, it allows developers to leverage native performance where necessary.
Disadvantages of Kotlin Multiplatform
Complex Implementation: Developers need expertise in both Android and iOS development to effectively implement Kotlin Multiplatform, making the learning curve steeper.
Limited Ecosystem: While gaining popularity, Kotlin Multi Platform still has a smaller ecosystem than Flutter or React Native, leading to fewer libraries and resources for developers.
Visual Studio Code: The Ultimate Lightweight Yet Powerful Code Editor
Visual Studio Code (VS Code) is a free, open-source code editor developed by Microsoft. Known for its speed, versatility, and extensive customization options, it is one of the most popular code editors among developers worldwide.
While not a full-fledged IDE, VS Code offers a rich set of features and extensions that make it highly adaptable for various programming needs, from web development to mobile app creation. Provides smart code suggestions and auto-completion, making coding faster and more efficient.
Advantages of Visual Studio Code:
Lightweight & Fast: Runs efficiently without consuming excessive system resources.
Extensive Extensions Library – Customize VS Code to fit your workflow with a vast selection of plugins.
Powerful Debugging Tools: Built-in debugging capabilities for a streamlined development process.
Disadvantages of Visual Studio Code:
High Memory Usage: Can be resource-intensive, especially with multiple extensions installed.
Limited Base Version Functionality: Some advanced features require additional extensions.
Progressive Web Apps (PWA): The Web-Based Alternative
Progressive Web Apps (PWAs) are web applications that function like mobile apps, offering a native-like experience without requiring users to download an app from an app store.
Advantages of PWA:
Cross-Platform Compatibility: PWAs run on any device with a web browser, eliminating the need for separate mobile app development.
Automatic Updates: Unlike traditional mobile apps, PWAs update automatically without requiring users to download updates from an app store.
Disadvantages of PWA:
Performance Variability: While improving, PWAs may not always match the performance and responsiveness of native or cross-platform applications, especially for graphics-heavy apps.
Limited Access to Native Features: PWAs have restricted access to certain device features (such as Bluetooth, advanced sensors, and push notifications) compared to native apps.
Conclusion
Choosing the right tech stack for your mobile app is an important decision that impacts performance, scalability, and development efficiency. Whether you opt for native development with Swift or Kotlin, or choose cross-platform frameworks like Flutter or React Native, your decision should align with your project’s goals, budget, and long-term vision.
Evaluate your app’s complexity, target audience, and required features before finalizing a tech stack. If you’re unsure, consulting with experienced developers or tech experts can help you make an informed choice.
With the right technology in place, you can build a high-quality mobile app that delivers seamless performance, a great user experience, and long-term success.