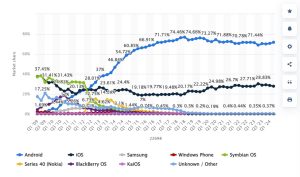
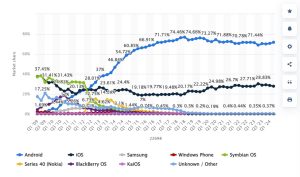
Android holds more than 70% of the mobile OS market share, and it is the first preference for app developers when developing an app. However, developing Android apps can get pretty complex, particularly for newbies.

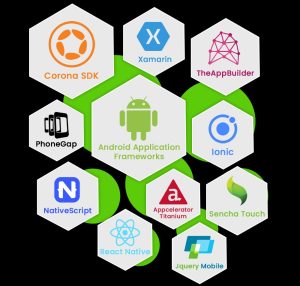
Frameworks like Flutter, React Native, Ionic, Xamarin, Native Script, and Cordova help developers in the creation of tools, reusable components, and templates that can be used to improve the design, speed of development, and functionality of an Android application.
Development frameworks are organized sets of pre-written code that help break down and hasten the process.
In this blog post, we are going to explore the best Android frameworks of 2025. We will talk about their key features, strengths, and use cases.
No matter whether you are making a health-tech app, business, or wellness app, this article will guide you in choosing the best one that could suit your requirements and pave the way to publish your successful app to the Google Play Store.
Ready To See Your App On Android?
Get Started Today With Our Expert App Development Team
Hire ExpertWhat is An Application Framework?

An application framework is a pre-built set of components, structures, and templates to make the app development process easier.
Frameworks can be categorized into three main types:
- Native Frameworks: These are designed specifically for the Android operating system. They provide access to native APIs and elements, offering the best performance and deeper integration with Android hardware and software features.
- Cross-Platform Frameworks: These frameworks enable developers to create apps that run on multiple platforms (such as Android and iOS) with a single codebase. This approach saves time and effort while maintaining a consistent user experience across different devices.
- Hybrid Frameworks: These frameworks blend native and web development techniques. Apps built with hybrid frameworks often use a single codebase for different platforms, with the core running in a web view wrapped in a native container.
Android frameworks allow developers to reuse code, speed up development, and maintain quality across various types of apps—native, hybrid, or web-based. Let’s look at the best frameworks for creating high-performing Android apps.
Read more about the most popular mobile app development frameworks in 2025
Why Choose the Right Android Development Framework?
Selecting the kind of framework while developing the Android project is crucial. It not only aids in accelerating the development process but it further influences the whole performance of your application.
The right framework will have a greater impact both on scalability as well as user experience on the application.
As there is continuous change in the Android ecosystem, the use of a proper and up-to-date framework that can assist you in designing highly competitive applications is vital.
Significant Advantages Android Framework Will Offer You
- Faster Development Times: Integrated components and libraries mean less time spent on coding repetitive items.
- Cross-Platform Compatibility: The right framework enables you to develop for both Android and iOS at the same time, thus saving time and effort.
- Better Performance: The optimized code and integrated debugging tools can ensure that your app operates smoothly even under heavy utilization.
- Better User Experience: Frameworks provide UI/UX components that are intuitive and engaging, making your app more attractive to users.
There are several other benefits to the Android framework, and it’s not just about just coding less and saving time.
- Cost: Reusing existing components would cut down on the resources necessary to build an application, thus saving both time and money.
- Quality: Standardized practices of frameworks lead to consistent quality in the code as a translation for a more stable and reliable application.
- Access to Advanced Features: These frameworks have built-in utilities of analytics, testing, debugging, and performance so that developers can get an error-free final product at the end.
- Simplified Development: Frameworks come with pre-made modules as well as templates that set up the project structure to get started quickly, where the developer can focus solely on the unique features that make the app.
- The Supportive Developer Communities: The most popular frameworks include active communities where developers look for resources, plugins, tutorials, and solutions in case of common problems.
- Cross-Platform Development: The frameworks also support cross-platform development in a manner that you create one application for multiple kinds of operating systems, hence one application could be installed in numerous kinds of operating systems, and that makes it all simpler.
In this comprehensive guide, we’ll explore the top Android app frameworks that have proven their worth in the industry, helping you navigate the landscape to find the best fit for your project needs. From popular choices like Flutter and React Native to specialized tools for native and hybrid app development, this post covers everything you need to know.
Top Android App Frameworks for 2025
The Android development world is constantly changing day by day. Right frameworks make or break a project. With the latest technologies and trends emerging and dominating the mobile app world, it becomes important to keep yourself updated about the best available frameworks. Here, we are discussing the top Android app frameworks setting the standards for 2025 and their unique features, strengths, and ideal use cases.
| Framework |
Overview |
Key Features |
Best For |
| Flutter |
Google’s cross-platform framework with high-performance UIs. |
Single codebase, Dart language, Hot reload |
Visually dynamic, fast cross-platform apps. |
| React Native |
Facebook’s JavaScript-based framework for native-like apps. |
Native components, Reusable code, Hot reload |
Cross-platform apps needing native features. |
| Ionic |
Hybrid framework using web languages. |
Web-based, PWA support, Capacitor plugin |
Web developers creating native-feel apps. |
| Xamarin |
Microsoft-backed, C# framework for performance-focused apps. |
Native-like speed, Visual Studio integration |
Enterprise-grade cross-platform apps. |
| Cordova |
Hybrid framework using web languages for quick deployment. |
WebView-based, Plugin ecosystem |
Web devs needing a fast, multi-platform tool. |
| Native Script |
Uses JavaScript/Angular with native API access. |
Native APIs, TypeScript support |
Web-to-native developers needing performance. |
| Android Jetpack |
Google’s toolkit for native Android apps. |
Official libraries, UI components |
Native Android devs following best practices. |
| Onsen UI |
UI-focused hybrid framework with multiple frontend options. |
Pre-designed UI, cross-platform flexibility |
Design-focused hybrid apps. |
| Mobile Angular UI |
Combines AngularJS & Bootstrap for responsive apps. |
Touch-optimized, Responsive design |
Web devs creating responsive hybrid apps. |
| Kotlin |
Google’s preferred language for native Android. |
Concise syntax, Java interoperability |
Modern, efficient native Android apps. |
Top Android Development Frameworks for 2025: A Comprehensive Guide
In the following post, we share a list of different kinds of Android development frameworks applicable for 2025 with each have been designed specifically for various kinds of projects and also various skill sets. Familiarity with the strengths, features, and ideal use cases of these frameworks will guide you in a better decision-making process.
1. Flutter: The Powerhouse for Cross-Platform Development

Flutter is a Google product that rapidly gained popularity for cross-platform mobile app development. Flutter’s visually stunning user interfaces, high performance, and its ability to target Android, iOS, web, and desktop platforms from a single codebase have become synonymous with speed; the applications often match or exceed the native apps due to its Skia graphics engine.
Key Features:
- Single Codebase: Build for multiple platforms with one set of code.
- Dart Language: Utilizes Dart, which supports fast execution and rich UI animations.
- Extensive Widget Library: Offers pre-built and customizable widgets to create complex UIs.
- Hot Reload: Instantly view changes in real-time without restarting the app.
Use Cases
- Google Ads: A mobile app to manage Google Ads campaigns across devices.
- Alibaba: E-commerce app that uses Flutter’s rich UI capabilities for a seamless experience.
- BMW: Car brand app offering personalized user experiences across platforms.
Best For
Developers who can create visually dynamic apps that require fast cross-platform deployment.
2. React Native: Trusted by Industry Leaders

React Native is Facebook’s open-source framework that allows developers to build mobile apps using JavaScript and React. It’s a popular choice among developers who want to deliver a native-like experience without building separate codebases for each platform. Many top companies use React Native, making it one of the most widely trusted frameworks.
Key Features:
- Native Components: Utilizes native building blocks for a true native feel.
- Reusable Code: Develop for Android and iOS simultaneously with shared code.
- Large Library of Third-Party Plugins: Integrate easily with existing tools and services.
- Hot Reload: See changes instantly without recompiling the entire app.
Looking for the best tools to streamline your React Native development? Check out our list of top IDEs for React Native here
Real Life Use Cases
- Instagram: A social media app delivering a native-like experience on both Android and iOS.
- Walmart: Retail app for shopping and managing orders, built with cross-platform support.
- Bloomberg: Finance and news app providing real-time updates with smooth performance.
Best For
Developers who are focused on creating cross-platform apps that need to access native device features.
Wondering which framework is best for your project? Read our Flutter vs. React Native comparison to make an informed choice.
3. Ionic Framework: A Hybrid App Development Favorite

Ionic is an open-source framework that simplifies the development of hybrid mobile applications using web technologies like HTML, CSS, and JavaScript. It’s particularly suitable for developers who already have a background in web development, as it allows them to use familiar tools to create mobile apps for multiple platforms.
Key Features:
- Web-Based Languages: Built using HTML, CSS, and JavaScript, which are accessible for web developers.
- Capacitor Plugin: Direct access to native features like camera and GPS using JavaScript.
- Progressive Web App Support: Easily turn apps into PWAs for web-based use.
- Extensive UI Components: Pre-made components for faster development.
Real Life Use Cases
- Sworkit: A fitness app delivering workouts with a consistent cross-platform experience.
- MarketWatch: A financial news app that uses Ionic’s web-based framework for quick updates.
- Diesel: Fashion brand app for shopping, built with web technology for hybrid functionality.
Best For
Developers who prefer using web technologies to build apps that feel native without a steep learning curve.
4. Xamarin: Bringing Native Performance to Cross-Platform Development

Xamarin, backed by Microsoft, offers a solid framework for creating cross-platform mobile applications using C#. It is known for its native performance and the ability to share up to 90% of the code across different platforms. This makes Xamarin an excellent choice for businesses that need reliable, performance-oriented apps on both Android and iOS.
Key Features:
- Native-Like Performance: Compiles C# code into native binaries for optimal speed.
- Integration with Visual Studio: Offers a powerful development environment through Microsoft’s IDE.
- Shared Codebase: Write once, deploy on multiple platforms.
- Rich API Access: Utilize native Android and iOS features seamlessly.
Real Life Use Cases
- Microsoft News: News app that offers a fast, native-like experience across mobile platforms.
- The World Bank: Data and reports app for global economic insights, powered by Xamarin.
- Olo: Food ordering app for restaurants, ensuring cross-platform compatibility and reliability.
Best For
Enterprises seeking to build cross-platform apps with minimal code duplication while maintaining native performance.
5. Apache Cordova: Rapid App Development Using Web Technologies

Apache Cordova, formerly PhoneGap, is a long-standing framework for developing hybrid apps with HTML, CSS, and JavaScript. It wraps the web content in a native container, allowing developers to deploy web apps as mobile applications across various platforms without needing to learn platform-specific languages.
Key Features:
- Web Technologies: Utilizes familiar web languages for rapid development.
- Plugin Ecosystem: Large collection of plugins for accessing native device features.
- Cross-Platform Capabilities: Deploy on Android, iOS, and more with a single codebase.
- Web View-Based: Renders web content in a native container.
Real Life Use Cases
- Adobe PhoneGap Developer: Demonstrates the capabilities of Cordova for multi-platform apps.
- Untappd: Social beer app for rating and discovering brews, built with Cordova’s hybrid features.
- Pacifica: Mental health app providing stress and anxiety management tools across devices.
Best For
Web developers transitioning to mobile app development who need a quick, multi-platform solution.
6. NativeScript: Achieving Native Feel with Web Technologies

NativeScript is an open-source framework that allows developers to create native mobile apps using JavaScript, TypeScript, or Angular. With direct access to native APIs, it combines the simplicity of web development with the performance of native apps, making it a top choice for those looking to bridge the gap between native and hybrid.
Key Features:
- Native APIs: Access platform-specific features without limitations.
- JavaScript and Angular Support: Use familiar web languages to build native apps.
- TypeScript Integration: Enhanced type safety and debugging.
- Vibrant Plugin Ecosystem: Numerous plugins for extending functionality.
Real Life Use Cases
- MyPUMA: Employee and partner resource app for PUMA, using native performance via NativeScript.
- SAP Mobile CRM: CRM app for managing customer relations with native-like functionalities.
- Strudel: Photography-based social media app with high-performance, native API access.
Best For
Developers who want to leverage web languages to build truly native apps with high performance.
7. Android Jetpack: Google’s Official Toolkit for Seamless Development

Android Jetpack, developed by Google, is a suite of tools and libraries that simplifies Android app development. It includes architecture components, testing tools, and UI elements, all of which follow best practices to ensure high-quality apps. Jetpack is the go-to choice for developers focused on creating robust native Android applications.
Key Features:
- Official Google Libraries: Regular updates and support from Google.
- Architecture Components: Streamline app structure with modular design.
- Integrated Testing Tools: Improve app quality through extensive testing options.
- Pre-Built UI Components: Faster design with ready-to-use elements.
Real Life Use Cases
- Google Photos: Photo storage app using Jetpack libraries for seamless Android integration.
- Airbnb (Android Version): Lodging app benefiting from Jetpack’s architecture and UI components.
- YouTube: Media streaming app optimized with Jetpack for Android-specific features.
Best For
Developers creating native Android apps who want to adhere to Google’s best practices and guidelines.
8. Onsen UI: A User-Friendly Framework for Hybrid Development

Onsen UI is known for its intuitive UI components and native-like appearance, making it a popular choice for hybrid app development. It’s compatible with Angular, React, and Vue, providing developers the flexibility to choose their preferred frontend framework.
Key Features:
- Pre-Designed UI Components: Easy-to-use, native-like elements.
- Cross-Platform Flexibility: Supports multiple frameworks like Angular, React, and Vue.
- Simple Syntax: Developer-friendly and easy to learn.
- Active Community: Access to plugins, tutorials, and support.
Real Life Use Cases
- Opal: Time-management app with a responsive design using Onsen UI’s hybrid framework.
- Veno: Fitness tracking app providing a consistent look and feel across platforms.
Best For
Developers who focused on design and user experience in hybrid apps without compromising performance.
9. Mobile Angular UI: Perfect for Responsive Hybrid Apps

Mobile Angular UI is a combination of AngularJS and Bootstrap that makes the hybrid mobile application responsive. It is suitable for developers who have experience in web technology and want to develop mobile applications using a familiar tool set.
Key Features:
- AngularJS & Bootstrap: Leverage existing web frameworks for mobile development.
- Touch-Optimized Components: Includes sliders, scrollable areas, and sidebars.
- Responsive Design: Adapts seamlessly to different screen sizes.
- Lightweight Framework: Quick and easy development process.
Real Life Use Cases
- Grove Social: Social media app for mobile, built with responsive design elements.
- Hotelier: Hotel management app providing an optimized booking experience on mobile.
Best For
Web developers who create hybrid apps with a focus on responsive design.
10. Kotlin: Google’s Preferred Language for Native Android Apps

Kotlin is a modern programming language officially supported by Google for native Android development. It’s a concise and expressive language that streamlines code, reduces errors, and seamlessly interoperates with Java. Kotlin’s increasing popularity makes it a top choice for new and existing Android projects.
Key Features:
- Concise Syntax: Write less, achieve more.
- Full Java Interoperability: Easily integrate with existing Java codebases.
- Null Safety: Eliminates null pointer exceptions for more stable apps.
- Coroutines: Efficient asynchronous programming for smoother performance.
Real Life Use Cases
- Pinterest: Social platform for discovering ideas, built with Kotlin for concise, stable code.
- Trello: Productivity and project management app enhanced with Kotlin’s modern language features.
- Evernote: Note-taking app with Kotlin’s stability for a smooth, reliable Android experience.
Best For
Developers are seeking to create native Android apps with modern language features.
From visually stunning interfaces to robust native performance, there is an Android framework suited to every project’s needs. The key to success lies in choosing the framework that aligns with your project’s goals, development skills, and performance requirements.
In the following section, we will provide key considerations and a step-by-step guide on how to select the best Android framework for your project, offering actionable tips for developers.
Key Considerations When Choosing an Android Application Framework

Selecting the right Android development framework is a crucial step in ensuring the success of your mobile application. Each framework has its unique strengths, and the decision should be based on your project’s goals, target audience, budget, and technical requirements. Here’s a comprehensive guide to help you make the right choice.
1. Project Scope and Complexity
The complexity and scope of your project will largely determine which framework suits you best. If your app requires advanced functionalities, complex user interfaces, or heavy data processing, you might want to consider native Android frameworks like Android Jetpack or Kotlin. These frameworks provide full access to native APIs and offer the best performance, making them ideal for complex projects.
On the other hand, if your project is simpler and you want to reach multiple platforms without a significant time investment, cross-platform frameworks like Flutter or React Native are excellent choices. They allow you to deploy on both Android and iOS with a single codebase, making the development process faster and more efficient.
2. Target Audience and Device Compatibility
Understanding your target audience is critical when choosing an Android application framework. Consider which devices and platforms your audience uses the most. If you need an app that offers a consistent experience across multiple devices, a cross-platform framework is the way to go. Frameworks like Xamarin and Ionic are designed to deliver consistent performance on both Android and iOS, ensuring your app reaches a wider audience.
However, if you’re targeting a specific user base that heavily relies on Android devices and demands high performance, a native framework is likely the best choice. Native frameworks allow for deeper integration with Android features, providing a more tailored experience.
3. Development Budget and Time Constraints
Time and budget are significant factors that influence the choice of an Android framework.
Cross-platform frameworks like React Native and Flutter are known for reducing development time and costs by allowing you to use a single codebase for multiple platforms. This is especially advantageous for startups or companies with limited resources.
However, if you have a more flexible budget and want to achieve the highest possible performance, investing in a native Android framework might be worthwhile. Although it requires separate development for Android and iOS, the result is often a more optimized and responsive app.
The right backend setup complements any Android framework. Learn more in our mobile app backend development guide.
4. Performance Requirements
Different frameworks offer varying levels of performance. For instance, if you’re building a gaming app or an application with intensive graphics, choosing a native framework like Android Jetpack or Kotlin is advisable. These frameworks offer the best performance because they have direct access to Android’s hardware components and APIs.
For business apps or content-heavy applications where performance demands are lower, a hybrid or cross-platform framework like Ionic or Apache Cordova will suffice. These frameworks are designed to handle moderate performance requirements while offering faster development cycles.
5. Integration with Third-Party Services and APIs
Most apps today need to integrate with third-party services like payment gateways, social media platforms, or analytics tools. Some frameworks, like React Native, have robust support for third-party libraries and plugins, making it easy to add additional functionality. Frameworks such as NativeScript provide direct access to native APIs, making them ideal for apps that require in-depth integration.
Read about the 15 best React Native UI libraries in detail for a better understanding
If your app relies heavily on third-party services, make sure the framework you choose offers seamless integration capabilities. Evaluate the community support and availability of plugins to ensure that integrating external APIs won’t cause any roadblocks.
6. User Experience and UI Design Needs
The user interface and experience are central to any mobile app’s success. Android app frameworks like Flutter are celebrated for their stunning and highly customizable user interfaces, making them a go-to choice for apps that prioritize visual appeal. Flutter’s widget-based architecture allows developers to create sleek, responsive UIs that perform well on any device.
For more standard and functional UI needs, frameworks like Xamarin or Apache Cordova provide straightforward solutions that are sufficient for business and content-driven apps. Consider the complexity of your app’s design and choose a framework that supports your vision.
Great UI/UX starts with thoughtful wireframes. Our guide to mobile app wireframes explains how to lay the groundwork for effective app design.
7. Community Support and Documentation
A strong developer community and extensive documentation can make a significant difference in the development process. Frameworks like Flutter, React Native, and Ionic have vast communities with numerous tutorials, guides, and third-party libraries. This support can be invaluable for troubleshooting and finding solutions quickly.
On the other hand, frameworks with smaller communities or less active development might pose challenges, especially when you encounter unique problems. Research the framework’s developer ecosystem to ensure you have the resources needed for a smooth development process.
Make Your Mark On The Google App Play Store
Hire a Professional App Development Team Now!
Hire ExpertStep-by-Step Guide: How to Choose the Right Android Framework for Your Project

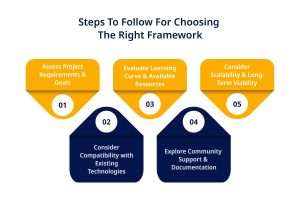
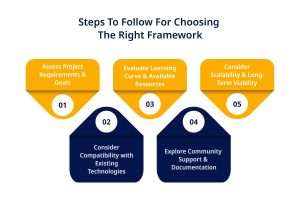
Selecting the perfect framework requires careful consideration and planning. Below is a step-by-step guide to help you navigate this decision:
Step 1: Define Your Project Requirements
Start by outlining your project’s goals, functionalities, and target audience. Consider the type of app you’re building — is it a simple content app, a gaming application, or a business tool? Clarifying your app’s purpose will guide your framework selection.
Looking for inspiration? Check out our guide to innovative mobile app ideas to spark creativity
Step 2: Assess the Framework’s Features and Compatibility
Research the available frameworks and evaluate their key features. Check for compatibility with your desired platforms, support for the necessary functionalities, and any limitations that might impact your project.
Step 3: Evaluate Performance and Cost Implications
Consider the budget constraints and the performance needs of your project. Weigh the pros and cons of native vs. cross-platform frameworks, factoring in development costs, maintenance, and potential future updates.
Step 4: Consider the Learning Curve and Support Availability
Examine the skill set of your development team. If you have experience with JavaScript, frameworks like React Native or Ionic might be more accessible. For teams familiar with C# or Java, Xamarin or Kotlin could be the preferred options.
Step 5: Choose Based on Long-Term Goals
Think about the app’s scalability and future growth. If you plan to update and expand your app regularly, choose a framework with strong community support and regular updates. Frameworks like Flutter and React Native are excellent for long-term projects due to their active communities and frequent improvements.
For a comprehensive look at each step involved in app creation, we refer you to our application development life cycle guide.
Trends in Android App Frameworks for 2025

The Android development landscape is continuously evolving, and staying ahead of trends can give your app a competitive edge. Here are some key trends in Android frameworks to watch for in 2025:
1. Cross-Platform Dominance
Cross-platform frameworks like Flutter and React Native continue to grow in popularity as developers look to save time and resources while reaching a broader audience. Expect to see more innovation in cross-platform tools, making them even more powerful and efficient.
2. AI Integration in Android Apps
AI-driven features are becoming a norm in mobile applications, and frameworks are adapting to support this trend. Look for AI-enhanced capabilities within popular frameworks like Kotlin and Android Jetpack, allowing developers to build smarter and more intuitive apps.
3. Rise of Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) are gaining traction, and frameworks like Ionic and Framework7 make it easier to develop these web-based apps that offer a native-like experience. Expect more businesses to invest in PWAs for their flexibility and ease of maintenance.
Understanding whether your audience would benefit more from a web or mobile app is key. Check out our Web App vs Mobile App guide for insights.
4. Enhanced Focus on UI/UX
User experience continues to be a top priority, and frameworks that provide customizable and visually engaging UIs, like Flutter and NativeScript, are set to dominate. Developers will seek tools that allow them to create stunning designs without sacrificing performance.
5. Increased Use of Kotlin for Native Development
With Google’s official support, Kotlin is becoming the go-to language for native Android development. Expect more frameworks and libraries to fully embrace Kotlin, making it easier for developers to leverage its features for high-quality apps.
Final Words
Choosing the best Android development framework is essential for building an efficient, engaging, and high-performing Android app. With a wide range of frameworks available—each offering unique strengths for various project needs—understanding your app’s goals, target audience, and required features is key.
From visually immersive UIs with Flutter to enterprise-grade performance with Xamarin, the right framework can accelerate development, enhance cross-platform compatibility, and improve user experience. As Android development trends continue to evolve, staying updated with these frameworks will ensure your project’s success in 2025 and beyond.
Wondering how much an app development will cost in 2025. Estimating app development costs involves multiple variables. Our Mobile App Development Cost guide provides further insights for accurate budgeting.
FAQs