To help you make an informed decision, here’s a quick preview of what we’ll cover in this blog.
- Why is cross-platform app development the Future?
- What is React Native?
- What is Flutter?
- A brief overview of all the key aspects of Flutter vs React Native
- What are the 14 key differences between Flutter and React Native?
- What should you choose between Flutter and React Native
- Which successful apps have been built using Flutter and React Native?
- What is the future of Flutter and React Native?
Why Is Cross-Platform App Development The Future?
We first take a step back and quickly understand how we got here. In the early days of mobile app development, building an app meant developing separate versions for iOS and Android, using different programming languages like Objective-C and Java. This process is known as native app development, It requires writing and maintaining two entirely different codebases.
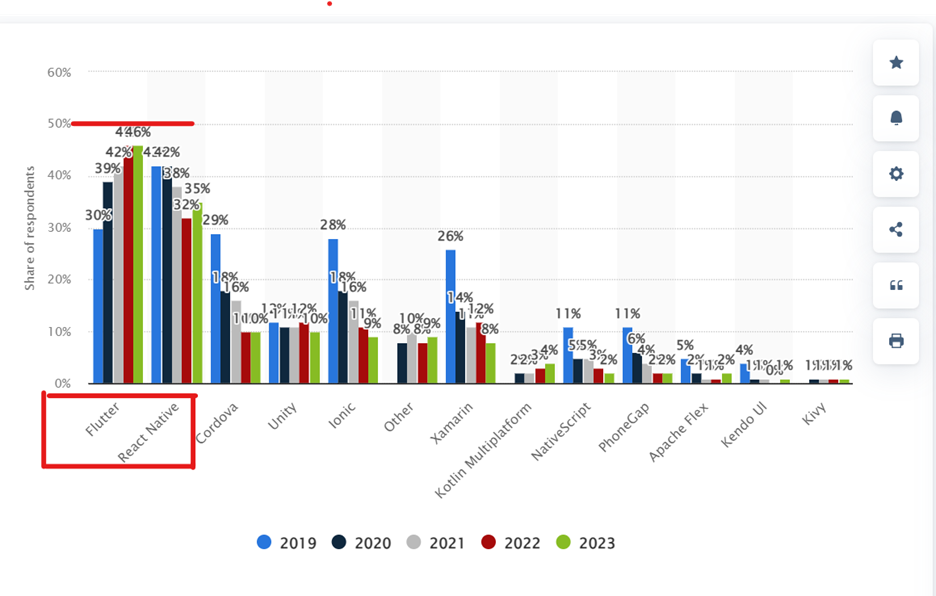
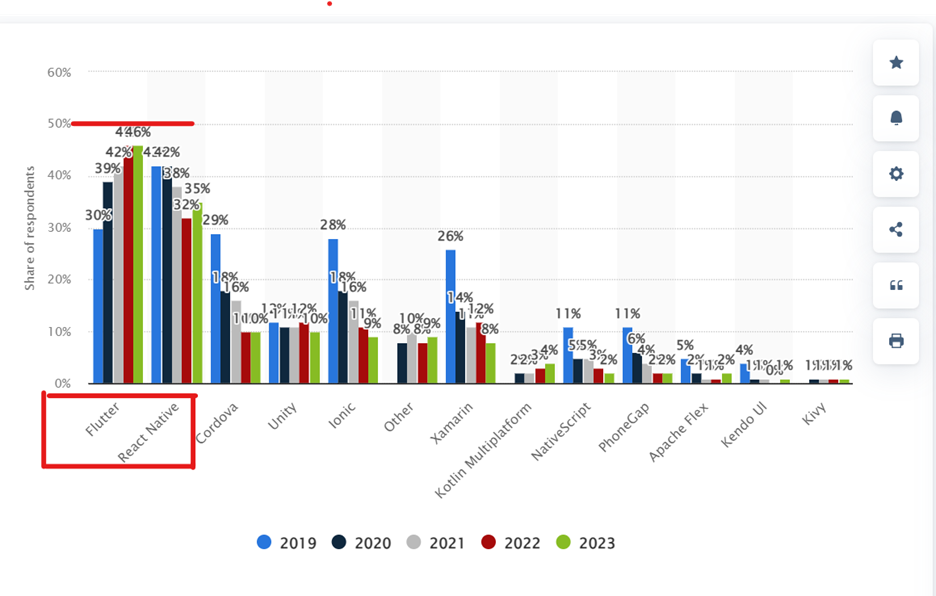
Enter cross-platform frameworks. They altered the game since they allow developers to write one codebase for both iOS and Android platforms. Little wonder then, by 2023, almost 50% of mobile apps were being developed using cross-platform frameworks such as Flutter and React Native.

The most popular frameworks found in today’s ecosystem are Flutter, launched by Google in 2018, and React Native, introduced by Facebook in 2015, both frameworks have high adoption levels in the development world, each one with its unique strengths.

This guide will take you through the core difference between Flutter and React Native so you’re able to identify which one is best suited for your app project. By the end of it, you will be much clearer about which one will get you to market, deliver a seamless user experience, and keep your costs in check.
What is React Native?
React Native is a free and open-source platform by Facebook that allows developers to build mobile applications using JavaScript. You can use React Native to build Android and iOS apps from one single codebase. Once developed, these apps can be published on the Google Play Store and Apple App Store with ease.
- Build mobile apps using JavaScript.
- Single codebase for both iOS and Android.
- Combines native development with React for high-performance UI.
- Access to native device features through third-party libraries.
- Publish apps on Google Play Store and Apple App Store.
- Large community with extensive third-party libraries.
What Is Flutter?
Flutter is the open-source framework by Google for building cross-platform applications on mobile, web, and desktop. Flutter is especially praised for its rich set of pre-built widgets and flexible design capabilities, enabling the creation of highly customizable and responsive UIs.
- Single codebase for iOS, Android, web, and desktop apps.
- Built-in pre-designed widgets for fast UI development.
- Natively compiled for high performance.
- Hot reload feature for real-time code updates.
- Excellent for creating visually appealing, customizable UIs.
- Strong support for animations and complex designs.
A Quick Overview Of Flutter Vs React Native: A Comprehensive Comparison Table
Before we dive into the full details, let’s briefly talk about key aspects that will help you choose between Flutter and React Native for your app development project.
The table below sums up all important factors from definition, performance, customization, and development speed, to community support and future trends.
|
Feature
|
Flutter
|
React Native
|
|
Definition
|
Flutter is an open-source framework by Google that lets developers build apps for iOS, Android, web, and desktop using a single codebase.
|
React Native is an open-source framework by Meta that allows developers to build apps for iOS and Android using JavaScript and a single codebase.
|
|
Release Year
|
2018 (Google)
|
2015 (Meta, formerly Facebook)
|
|
Programming Language
|
Dart
|
JavaScript + JSX
|
|
Popularity (GitHub Stars)
|
162K (May 2024)
|
116K (May 2024)
|
|
Core Concept
|
Uses custom widgets for UI rendering
|
Uses native UI components through JavaScript bridge
|
|
Development Speed
|
Fast due to pre-built widgets and fewer third-party libraries
|
Moderate, reliance on third-party libraries and native components
|
|
Performance
|
High: Compiles to native code, no JavaScript bridge
|
Moderate: Uses JavaScript bridge, can introduce performance lags
|
|
UI Consistency
|
Consistent across all platforms (Material Design and Cupertino)
|
Native look and feel for each platform, can vary between iOS and Android
|
|
Learning Curve
|
Slightly steeper due to Dart being a newer language
|
Easier for developers familiar with JavaScript
|
|
Documentation Quality
|
Excellent, highly organized with detailed guides
|
Good, but can be less organized than Flutter
|
|
Community Support
|
Growing, supported by Google and an expanding developer community
|
Larger, mature community due to earlier release and JavaScript popularity
|
| Hot Reload |
Yes (Instantly shows code changes during development) |
Yes (Live reload feature for faster development)
|
|
Cross-Platform Support
|
iOS, Android, Web, Desktop (Windows, macOS, Linux), Embedded devices
|
iOS, Android, Windows, macOS, Web (with community support)
|
|
Customization
|
High: Extensive custom widgets and UI customization possibilities
|
Moderate: Relies on native components; customization requires more effort
|
|
Third-Party Libraries
|
Fewer required; Flutter comes with many built-in tools
|
Extensive use of third-party libraries for additional functionality
|
|
Development Time
|
Faster due to widgets and fewer third-party dependencies
|
Slightly slower, especially for platform-specific designs
|
|
Code Reusability
|
100% code reuse across platforms
|
80-90% code reuse across platforms
|
|
Testing
|
Built-in widget testing makes it easier
|
Requires third-party tools for testing
|
|
Ease of Installation
|
Slightly more steps; requires downloading SDK
|
Easier: Uses Node Package Manager (NPM) for installation
|
|
CI/CD Support
|
Built-in CLI for automated CI/CD
|
No direct support, requires third-party tools
|
|
Backend Compatibility
|
Works seamlessly with Firebase, Google Cloud, and custom backends
|
Best with Node.js, but compatible with other backends
|
|
Native Device Features
|
Supports most native features, though some require plugins
|
Extensive support, but requires additional effort to access native modules
|
|
App Size
|
Slightly larger app size due to built-in widgets and rendering engine
|
Typically smaller, but varies based on project size
|
|
Learning Resources
|
Strong official resources with codelabs, guides, and tutorials
|
Many community-driven resources, tutorials, and examples
|
|
Enterprise-Level Support
|
Strong Google backing ensures stability and long-term support
|
Meta’s (Facebook) backing offers stability but slower updates recently
|
|
Debugging Tools
|
Flutter DevTools with in-depth insights on memory, rendering, and performance
|
Integrated debugger for real-time changes and memory analysis
|
|
Performance Bottlenecks
|
Fewer, as it compiles directly to native code
|
Can experience lags due to JavaScript bridge
|
|
User Experience (UX)
|
High: Custom rendering engine allows smooth animations and visuals
|
Good, but performance may vary between iOS and Android
|
|
Maturity of Framework
|
Growing rapidly, but still newer than React Native
|
Mature and well-established
|
|
Platform-Specific Features
|
Highly customizable for both iOS and Android
|
Native look and feel for each platform, platform-specific differences common
|
|
Top Use Cases
|
High-performance apps with custom UIs, apps requiring quick development across multiple platforms
|
Apps requiring native look, large community support, and seamless integration with web apps
|
|
Key Business Advantages
|
Shorter time-to-market, high UI customization, better performance
|
Easier for existing JavaScript teams, large ecosystem, solid community support
|
|
Popular Apps Built
|
Google Ads, Alibaba Xianyu, eBay Motors, Hamilton App
|
Instagram, Facebook, Pinterest, Tesla
|
|
Best Suited For
|
Projects needing high-performance, consistent UIs across platforms, custom animations
|
Projects that benefit from native UI elements and where JavaScript expertise is available
|
|
Future Trends
|
Strong growth with new features like desktop support and advanced 3D rendering (Flutter 3.24)
|
Expanding but slower innovation pace, focus on stability and improvements to native modules
|
|
Overall Recommendation
|
Ideal for fast-moving projects needing custom UI/animations across multiple platforms
|
Ideal for projects needing native look and feel with existing JavaScript expertise
|
Reading the full blog will give you the context you need to align these technologies with your business goals and ensure that you’re making an informed, strategic decision. Don’t stop at the table—get the complete picture of React vs Flutter to confidently choose the framework that’s perfect for your app!
Need Experts in Flutter or React Native?
Hire our skilled developers today! Our team ensures your app is efficient, scalable, and user-friendly. Get in touch today!
Hire ExpertLet’s Take A Detail Look On The Key Differences Of Flutter & React Native
React Native vs Flutter popularity is no secret, and if you’re looking to develop an app, understanding the key differences between these two frameworks is a must. While both Flutter and React Native support cross-platform app development, they cater to different needs depending on your app’s complexity. For example, if your app requires AI-based functionalities, Flutter might be a better choice. If you’re looking for a more native feel or have a team with strong JavaScript expertise, React Native could be a better fit.
1. Ease Of Learning
A very important consideration in choosing a framework is how easy it is to learn, especially if you are building a development team or deciding which technology to adopt.
React Native
React Native uses JavaScript, the most widely used programming language. This may seem like an advantage, but JavaScript is known to have quirks and complexities that can make it challenging for some developers, especially those who are new to it. You might have to deal with classes within classes and other irritating syntaxes, that will complicate coding and slow down production.
Flutter
Flutter uses the language Dart, which Google developed. Dart is known as a much more intuitive language regarding easier learning, especially for developers who have experience in native mobile development, since it is close to Java and Kotlin. Due to its simplicity, it appeals to many developers as easier and pleasing to work with, which may lead to faster and more productive app development.
2. Cross-Platform Capability
Although both Flutter and React Native are cross-platform development-friendly, they differ slightly in the scope of platforms they support.
React Native
React Native is used to develop apps for iOS, Android, and the web (via React). Recently, it has also expanded to desktop apps for Windows and macOS, making it a versatile tool for cross-platform development.
Flutter
Flutter then takes the cake by supporting not only iOS and Android but also macOS, Windows, Linux, and embedded systems (like infotainment systems in cars). The simplicity of using one codebase across these platforms with Flutter 3 is a very attractive prospect for a business looking to reach as many people as possible on as many platforms as possible.
3. Packages and Libraries
It is important to have access to a wide array of packages and libraries for building feature-rich apps efficiently.
React Native
React Native has a much larger ecosystem because of NPM, the Node Package Manager, and it already hosts over 1.8 million packages. Although this gives any developer access to a huge range of tools and libraries, most of them were designed for web development, so they are not optimized for mobile apps. You need to research your third-party packages very carefully to make sure they will be suitable for production.
Flutter
Flutter, though younger, gathers speed rapidly. Pub.dev is the repository of Flutter, which is expanding rapidly, and packages are mostly of higher quality because they suit the use of Flutter-specific apps. In 2023, the number of Flutter repositories counted almost doubled as evidence of its fast-growing application and maturity.
4. Documentation
Good documentation can be a lifesaver, particularly when developers start using a new framework for the first time.
Flutter
The documentation of Flutter is said to be more comprehensive and much better organized than React Native. It has detailed developer guides whether you are coming from a native technical background or whether you come from web development.
React Native
React Native is less structured in comparison to others. Even though it covers the basics, more comprehensive resources can be hard to find and require support through community-driven services such as Stack Overflow or even a direct search on Reddit.
5. Performance
Performance is one of the critical aspects that can affect the success of an app, especially for complex, feature-rich applications. When comparing Flutter vs React Native performance, it’s important to note that Flutter often has the edge due to its direct compilation to native code, while React Native relies on a JavaScript bridge, which can introduce some latency.
React Native
React Native uses a JavaScript bridge between JavaScript and native components. This additional layer slows down the performance considerably with respect to complicated features that entail anything from sensors to Bluetooth being device-specific.
Flutter
Flutter doesn’t rely on such a bridge. It directly compiles into native code, which makes it faster and better in most scenarios. Flutter has also shifted over to a new rendering engine called Impeller recently, optimizing the GPU usage of animations and frame rates. That gives Flutter a noticeable performance lead in handling visually demanding applications.
Hire Our Flutter & React Native Experts!
We create fast, efficient, and reliable apps that meet your business needs. Start your project today!
Hire Expert
6. Command Line Interface CLI
Your development environment setup experience as a developer is greatly influenced by how easy or difficult it is for you to set it up.
Flutter
Flutter comes with a built-in command-line interface (CLI) that includes a tool called Flutter Doctor. This tool checks the local machine for all the necessary tools and configurations needed for development, making the setup process much smoother. Flutter Doctor guides you through setting up your development environment, whether you’re targeting iOS or Android.
React Native
React Native comes with a CLI, but during the setup process, it doesn’t quite give you as much detail. On the other hand, React Native has a tool called Expo where development becomes pretty straightforward by providing services and libraries in order to have everything accomplished. You can preview your app directly on your phone through Expo instead of using Android Studio or XCode, thereby making the whole development process much faster.
7. Debugging
Debugging forms an integral part of development, and both frameworks offer you the tools to identify and solve the problems within your apps.
React Native
Debugging within React Native can prove a little tricky at times, especially when errors occur within the native components. However, React Native has released Flipper, a debugging tool that aids you in managing any errors in both your JavaScript code as well as your native code and makes the process a little less daunting.
Flutter
Flutter has a much smoother debugging process. For example, Flutter has something called DevTools, which is actually integrated right into Android Studio and Visual Studio. Moreover, in Flutter, developers can see the UI and why elements appear this way, so they can easily debug visual issues.
8. Hot Reload
Both frameworks provide a feature named Hot Reload that enables the developer to view all changes in real time without rebuilding the whole app.
Flutter
The most significant highlight of Flutter is Hot Reload. This gives developers an instant view of changes and lets them tweak things without requiring them to restart the app. This really speeds up development and debugging.
React Native
React Native serves a similar purpose, allowing real-time updating during development. Although both frameworks offer this functionality, it feels as though Flutter’s edition has been more reliable and fast for more complex changes.
9. IDE Support
IDE (Integrated Development Environment) support can make all the difference in productivity while developing.
Flutter
Flutter is supported by a vast number of IDEs like Android Studio and Visual Studio. It is easier to work in Flutter for developers who have worked on native development for Android previously because they already have experience with Android Studio.
React Native
React Native can be developed in Visual Studio, WebStorm, or even Notepad, but preferably in Expo because the setup and the development are so quick.
10. Community and Maturity
The size and activity of a framework’s community are key factors influencing the likelihood of solving problems quickly or finding help in time.
React Native
React Native began in 2015, so it is an ancient library with a very large, vibrant community behind it. This implies you are sure to find libraries, third-party tutorials, and online help abundantly.
Flutter
Although Flutter is a more recent framework, it gains momentum very fast. The framework is backed by Google, so there is assured long-term support and enhancements. In GitHub activity, the community of Flutter closes issues and fixes bugs much faster than React Native, which makes it a reasonable pick for developers who would prefer the latest fixes and updates in a timely manner.
11. Code Reusability
Reusing code helps reduce development time, overall cost, and the possibility of bugs and errors.
Flutter
Flutter takes the reusability of codes to a completely new dimension with the thorough use of widgets. Widgets in Flutter are reusable building blocks used to build UI components in such a way that they will look and feel consistent across platforms. This gives Flutter an efficiency and consistency advantage because developers can reuse code without ever thinking about how it would look on other devices.
React Native
When it comes to code reuse, React Native allows this as well. But in terms of consistency, Flutter beats that of React Native. This means that the React Native UI widgets rely on native elements. Therefore, at some point, an app developed using React Native may not look exactly similar on the Android platform as it would be on iOS. However, it has vast and matured third-party libraries which gives the maximum flexibility to developers when building platform-specific features.
12. UI Consistency
The biggest challenge in building a cross-platform application is that the UI may not be so consistent on Android and iOS. Consistency is an important design requirement because consistency will always make it seamless for users to move around, irrespective of whether they are on Android or iOS.
Flutter
Flutter excels in UI consistency because it doesn’t rely on platform-native UI components. Instead, Flutter provides developers with Material Design (for Android) and Cupertino (for iOS) widgets, which mimic the native look and feel of each platform. This means that Flutter apps look almost identical on both Android and iOS, providing a consistent user experience.
React Native
On the contrary, React Native employs native components to draw its UI, which could sometimes create inconsistent rendering between platforms. While this approach allows React Native apps to feel more “native” on each platform, it can create challenges when trying to achieve a unified look across Android and iOS.
If you want to learn more about the UX/UX of app development, be sure to read our Creating Mobile App Wireframes: A Step-by-Step Guide for detailed insights.
13. Time-to-Market
Probably, the main benefit of cross-platform application development is that it allows businesses to come into the market with quicker applications.
Flutter
Flutter is all about fast-developing cycles. The framework has already integrated its widgets and big libraries, so it allows developers to make even more applications than React Native in a relatively short period of time. Additionally, Flutter comes with Hot Reload technology that allows developers to see the results of their code changes live and, therefore, speeds up the development cycle.
React Native
React Native also offers Fast Refresh, a similar feature to Flutter’s Hot Reload. However, because React Native relies on native components and third-party libraries, there may be more hurdles to overcome, which can slow down development. That said, if your development team is already experienced with JavaScript, React Native’s time-to-market could still be competitive.
14. Cost-Effectiveness
Both Flutter and React Native offer cost-effective solutions for businesses looking to develop apps for multiple platforms. The overall development cost depends on expertise and the location of your development team.
Having highly skilled developers with expertise in these frameworks can streamline the development process, ensuring efficient and high-quality outcomes. However, these developers may be on the pricier side of the equation.
Similarly, location is the other side of the coin. For instance, if you’re building a cross-platform on-demand application, like a food delivery app in Dubai, the cost may be lower compared to hiring a team of developers in the US.
Flutter
Developers who specialize in Flutter are a little more expensive also due to the newer technology that underlies the framework and the smaller supply of programmers who write code in Dart. However, Flutter’s shorter cycles of development and entirely reusable code manage to offset these higher up-front costs.
React Native
React Native benefits from a larger pool of developers, thanks to its use of JavaScript—the most popular programming language in the world. If your team is already familiar with JavaScript, React Native may be the more cost-effective choice. On the other hand, if you need to hire specialized React Native developers, costs could be comparable to Flutter.
Want a high-quality app that works on both iOS and Android?
Our expert Flutter and React Native developers can help you create smooth, high-performance apps that work flawlessly across platforms.
Hire Expert
What Should You Choose React Native or Flutter
Are you still confused about what to choose between Flutter and React Native? Both frameworks have their core strengths and weaknesses, so the choice will be based on your specific needs for the project, time for development, budget, and requirements in terms of performance.
Choose Flutter If Your Projects Align With The Following Criteria
- You need consistent UI/UX across platforms and are prioritizing design uniformity.
- Your app requires high-performance graphics and custom animations.
- You are looking for a quick time-to-market with a unified codebase.
- You want your app to support multiple platforms beyond just mobile, such as desktop and web.
- Your project has a tight budget and timeframe, and you need to minimize development costs.
- If you want to focus on mobile gaming, Flutter’s performance and rendering capabilities can handle intensive animations.
Choose React Native If Your Project Matches These Requirements
- You already have an experienced JavaScript development team.
- Your app needs native-like performance and will leverage native device features.
- You are looking for a solution that allows for rapid prototyping and iterations.
- You want to develop an app with a familiar UI for both Android and iOS, using native elements.
- You are building a simple or lightweight app and can rely on third-party libraries for added functionality.
- For example, if you are developing a mobile medical app for patient engagement, React Native’s integration with native device features might be a better option.
What Are Some Popular Apps Built With Flutter & React Native
Here are some popular apps built with Flutter and React Native:
Apps Built with Flutter
- Google Ads – A mobile version of Google’s advertising platform for managing campaigns.
- Alibaba Xianyu – One of the biggest second-hand marketplace platforms in China.
- eBay Motors – A platform for buying and selling vehicles.
- Hamilton – The official app for the Broadway musical, providing ticket information and more.
- Reflectly – A personal journaling app that uses AI to guide mental wellness.
- BMW MyBMW App – Provides vehicle-related services, navigation, and support.
- Philips Hue – App for managing smart lights in homes.
Apps Built with React Native
- Instagram – One of the most popular social media apps for photo and video sharing.
- Facebook – The social networking app uses React Native for parts of its mobile interface.
- Pinterest – A platform for sharing images, ideas, and inspiration.
- Skype – Microsoft’s communication platform for messaging, calls, and video chats.
- Walmart – E-commerce app for browsing and purchasing products.
- Tesla – The app for controlling and monitoring Tesla vehicles.
- Uber Eats – The food delivery service app is partially built using React Native.
Both Flutter and React Native are widely used by companies around the world to create scalable, high-performance apps for different industries.
What Is The Future Of Flutter & React Native
Both Flutter and React Native have made significant strides in recent years, and their future looks promising. Let’s take a closer look at what lies ahead for these two frameworks.
Flutter
Flutter has grown rapidly since its release, and its ecosystem continues to expand. With the recent release of Flutter 2.10, Google has introduced stable support for Windows, allowing developers to build desktop apps using the same Flutter codebase. This opens up new possibilities for businesses looking to build apps across multiple platforms beyond mobile.
- Improved rendering performance with the new Impeller engine.
- Expanded support for desktop and web
- Hot reload capabilities that allow for faster iteration and testing.
- Enhanced support for internationalization and localization.
React Native
React Native has also been evolving, with Meta (formerly Facebook) continuing to invest in its development. The introduction of the JavaScript Interface (JSI) has improved React Native’s performance by reducing reliance on the JavaScript bridge, leading to faster and more efficient apps. Additionally, React Native’s large community and third-party libraries ensure it remains a popular choice for cross-platform development.
- The JSI module allows for improved performance and faster app development.
- Improved support for Windows and macOS through Microsoft’s contributions.
- Enhanced tools for debugging and testing with Flipper.
- A mature ecosystem with a vast library of third-party packages and tools.
Conclusion
Both Flutter and React Native are very robust frameworks, each with its pros and cons. Flutter is really powerful concerning performance, consistency in the UI, and reaching across platforms, so applications should have high-quality animations for visuals. Meanwhile, React Native benefits from a huge ecosystem and familiarity with JavaScript, so it’s very good for teams that have already invested in projects based on JavaScript.
The best choice depends on your particular needs in a project, the expertise of your team members, and your long-term goals. Whether you need to achieve faster performance, support more platforms, or need a large community, both frameworks have all these at a place where they can help you build successful and high-performance mobile apps.
Hire Experienced Flutter & React Native Developers for Your Next Big App!
Transform Your App Idea with Our Top Flutter and React Native Developers!
Hire ExpertFAQs